幽灵空白节点由来
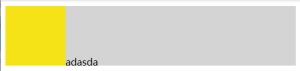
说到空白节点最经典的例子就是图片撑开父盒子,但图片底部还会有一部分空白,如下图:
这是什么原因产生的呢?在这里就要引出这篇文章的主题:vertical-align。
在一个块级元素中创建一个行内元素或者行内块元素,其表现为在这个内部的具有行内属性的元素前后还存在一个没有宽度的空白节点。而这个看不见的没有宽度的空白节点就是“幽灵空白节点”。由于行内元素的默认对齐方式为基线对齐(vertical-align:baseline),底部会留有一部分空白。这就是底部空白形成的原因。
去除底部空白的方法
1、让vertical-align属性失效:可以将元素变成块级元素。由于vertical-align属实只对行内(块)元素起作用,可以在布局允许的情况下可以通过display、浮动和绝对定位等方法将行内元素变成块级元素直接忽略该属性。
2、改变vertical-align的属性值:只需要将默认的“baseline”替换成其他合适的值即可,如bottom/middle/top等
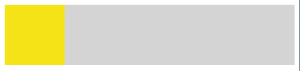
3、设置父元素的行高line-height:底部的空白实际是文字内容与文字所在元素底部的距离。将父盒子line-height设置远小于字体高度就导致文字实际占用高度远小于实际文字高度,没有底部间隙的支撑,行内(块)元素底部就会和容器贴合,去除了底部空白;
// css
.fa {
line-height: 0px;
background-color: rgb(213, 212, 212);
}
.son1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: rgb(245, 227, 24);
}

4、在父盒子中设置文字大小为0(font-size:0):与第三点相似,去除了文字到底部的距离,但问题也很明显,若该元素需要存在文字内容,该方法不合适。不建议使用。
.fa {
font-size: 0;
background-color: rgb(213, 212, 212);
}
.son1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: rgb(245, 227, 24);
}

由空白节点引出的问题
一个行内(块)元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
.fa {
background-color: rgb(213, 212, 212);
}
.son1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: rgb(245, 227, 24);
}
.son2 {
display: inline-block;
width: 100px;
height: 100px;
background-color: rgb(79, 219, 254);
}
// html
<div class="fa">
<span class="son1"></span>
<span class="son2"></span>
</div>

在两个行内块元素中没有添加行内元素,这两个元素都是基于基线对齐
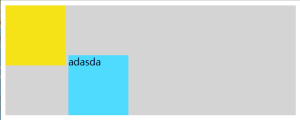
当第二个元素中存在行内元素时,会出现另一种情况:
<div class="fa">
<span class="son1"></span>
<span class="son2">adasda</span>
</div>

此时第一个元素的基线就是第二个元素内文字的基线,导致了第二个元素下移。
想要解决该问题可以参考前面解决底部空白的方法。
为什么上面图中两个行内块元素之间有间隙
原因就在于white-space这个属性,其默认属性是normal—合并多余空白。当元素被当成行内元素时,相邻元素代码之间的空格符、换行符等都会被渲染成一个空白字符,所以元素之间就出现了间隙。这个间隙会随着不同环境而变化(字体、字体大小、white-space都会影响)
解决间隙的方法:
1、行内(块)元素不换行
<div class="fa"><span class="son1"></span><span class="son2"></span></div>缺点:格式化代码时会自动换行,不方便,而且不换行不美观,不利于代码编写。
2、可以通过浮动、弹性盒子等方式将元素变成块级元素
缺点:浮动可能会影响其他元素,还可能需要清除浮动,建议使用弹性盒子的方式(display:flex)
3、将父元素设置字体大小为0(font-size:0):因为空格符、换行符都会被渲染成一个空白符,当字体大小为0时,该字符消失则去除了间隙。
缺点:元素内部可能需要重新设置字体大小
4、父元素设置word-spacing:通过父元素设置word-spacing为负值(负值可无限大,负值超出不会造成影响),达到消除间距的作用
.fa {
word-spacing: -120px;
background-color: rgb(213, 212, 212);
}
<div class="fa">
<span class="son1"></span>
<span class="son2"></span>
</div>

缺点:可能会影响父元素里的其他元素(可单独给需要消除的包裹一层div)
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://webxbz.com/15





共有 0 条评论